Webデザイナーとして活動するには、どのくらいパソコンにスペックが必要なのかわからない、そんな人に向けてWebデザイナーにおすすめのPCを紹介します。
以下のポイントを踏まえて詳しく解説するので、Webデザインに向いているパソコン選びの参考にしてください!
Webデザイン以外にもさまざまな用途を持ったおすすめのクリエイターパソコンが存在します。動画編集や3DCGにも興味がある方は要チェックです。

| 厳選おすすめ3モデル | CPU | GPU | メモリ | ストレージ |
|---|---|---|---|---|
mouse K5 | インテル Core i7-10750 | NVIDIA GeForce MX350 | 16GB | 512GB NVMe M.2 SSD |
DAIV FX-A5G1B | Ryzen 5 7600 | NVIDIA GeForce GTX 1650 | 16GB | 512GB NVMe M.2 SSD |
DAIV FX-I7G60
 | Ryzen 5 7600X | NVIDIA GeForce RTX 3060 | 32GB | 1TB NVMe Gen4x4 |
WebデザイナーにおすすめのPCモデル一覧・スペック表
ここではWebデザインに向いたおすすめのパソコンを、ノートとデスクトップに分けて紹介します。
具体的にどのくらいのレベルの作業が可能なのかも解説しているので、参考にしてください。
| 厳選おすすめ3モデル | CPU | GPU | メモリ | ストレージ |
|---|---|---|---|---|
mouse K5 | インテル Core i7-10750 | NVIDIA GeForce MX350 | 16GB | 512GB NVMe M.2 SSD |
DAIV FX-A5G1B | Ryzen 5 7600 | NVIDIA GeForce GTX 1650 | 16GB | 512GB NVMe M.2 SSD |
DAIV FX-I7G60
 | Ryzen 5 7600X | NVIDIA GeForce RTX 3060 | 32GB | 1TB NVMe Gen4x4 |
Webデザイナーにおすすめのノートパソコン
この項目では当サイトがおすすめするWebデザイナー向けノートパソコンを紹介します。
クリエイター向けの色域表現が可能な液晶を搭載したノートPCも扱っている、マウスコンピューターからいくつかピックアップしています。
デスクトップパソコンのおすすめについて知りたい方は以下のリンクからチェックしてください。
【グラフィックボード搭載】mouse K5

グラフィック :GeForce MX550
メモリ : 16GB
ストレージ : 512GB (NVMe)
モニター : 15.6インチ ノングレア
重量 : 約1.97kg
バッテリー駆動時間 : 約8時間
ゲーム向きではありませんが、デザイン系のアプリを扱うには十分なグラフィックボードを搭載したノートパソコンです。
メモリ16GBでグラフィックボードがあるので、IllustratorとPhotoshopを同時起動していても軽快な動作が可能となっています。
HDMIやミニディスプレイポートがあるので、デュアルディスプレイ環境を構築しやすく、メモリの空きスロットも2個あるので64GBへの増設も可能で拡張性が高いのも大きな魅力です。
\ デザイン系アプリがサクサク動く! /
【最軽量】DAIV 4P

グラフィック : Iris® Xe グラフィックス
メモリ : 16GB
ストレージ : 500GB Gen4 SSD
モニター :14インチ
重量 : 975g
バッテリー : 11.5時間
マウスコンピューターのクリエイターパソコン、DAIVシリーズの中でも格安のエントリーモデルです。
14インチとコンパクトなサイズ感で、軽量マグネシウム合金を採用することにより約997gと1kgを切る重量を実現しました。

サイズは14インチと小型ですが、ナローベゼルデザインにより広々とした画面でWebデザインに集中できます。
sRGB比100%の広い色域を持つため、カラーデザインをする際にも活躍します。
インテルIris Xeグラフィックスが統合された最新第12世代のCore i7搭載で、外出先でもWebデザインをしたいという方におすすめのモデルです。
\ 1kg以下の最軽量モデル /
【4K動画もサクサク】DAIV N6-I9G90BK-A

グラフィック : RTX 4090 Laptop GPU
メモリ : 64GB
ストレージ : 1TB (NVMe Gen4×4)
モニター :16.0型 ノングレア
重量 : 約 2.44kg
バッテリー : 約 8時間
マウスコンピューターがクリエイティブな作業をする方へ向けた、DAIVシリーズのノートパソコンです。
メモリ64GBと最新世代のIntel製CPUの組み合わせは、Photoshopで高解像度のイラストや動画を編集する際に非常にスピーディーな処理が可能です。
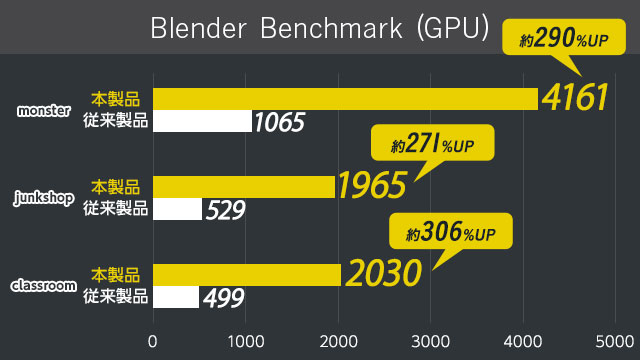
さらに、最新のRTX 4090GPUを搭載し、従来モデルとくらべて大幅にベンチマークスコアが向上しました。

上記の検証画像からもわかるように、Blender Benchmarkの3つのモードにおけるスコアは、それぞれ約300%向上しています。
このようにPhotoshopやIllustratorの高度な機能をサクサク活用できるので、デザイナーにとてもおすすめできるノートパソコンです。
\ Photoshopの高度な機能も爆速処理! /
Webデザイナーにおすすめのデスクトップパソコン
この項目では当サイトがおすすめするWebデザイナー向けパソコンを紹介しています。
ノートパソコンのおすすめについて知りたい方は以下のリンクから戻ってチェックしてください。
【格安】mouse MH-I5U01

グラフィック :インテル内蔵グラフィックス
メモリ : 8GB
ストレージ : 512GB (NVMe)
10万円台と格安ながら、高性能CPUを搭載しているので、Webデザインに使用するPhotoshopやIllustratorなどのツールも動作可能なデスクトップパソコンです。
ゲーム用途にも人気なCore i5 12400は、Webデザインにおいても快適な動作が可能で、サクサクと作業をこなせます。
様々なツールを同時起動する場合は、メモリが8GBなのでもたつく可能性がありますが、オプションでメモリを増設可能なので不安があればカスタマイズページで付け足すことをおすすめします。
\ 格安ながらもサクサク動作! /
【安定モデル】DAIV FX-A5G1B

グラフィック : GTX 1650
メモリ : 16GB
ストレージ :500GB (NVMe) SSD
クリエイターPCシリーズのDAIVが提供するクリエイターパソコンです。
搭載されているAMD Ryzen 5 4500はRyzen 5 3500の後継モデルで、3600と3500の間くらいの性能のため、Webデザイン用のアプリも快適に動作可能なCPUです。
グラフィックボードはGTX 1650を搭載しており、3D処理や画像・動画編集の作業スピードを内蔵GPUより格段に向上させてくれるスペックがあります。
\ クリエイターを目指すならまずはこのモデル! /
【ハイスペック】DAIV FX-I7G60

グラフィック : RTX 3060
メモリ : 32GB
ストレージ :1T B (NVMe) SSD
クリエイター向けPCシリーズのDAIVから販売されているハイスペックモデルです。
メモリは高解像度の画像や動画を編集したり、多数のツール起動のために32GBあり、マルチコア性能に優れたRyzen 7 5700Xと相まってあらゆる作業にもたつくことあありません。
PhotoshopやIllustratorの高度な機能(ニューラルフィルター スーパーズームや3Dデザイン)を使用しても、RTX 3060であれば負荷に耐えられるのでデザインのためにスペックで困ることはありません。
また、RTX 3060はゲーム用途にも高水準な環境でプレイできる性能を持っています。
ストレージも1TB SSDと大容量なので、大量の資料を扱う場合も安心です。
本格的なクリエイターとしての作業を快適にするのであれば、非常におすすめです。
\ 高性能なだけでなくストレージも大容量! /
Webデザイナー向けPCに必要なスペック
| CPU | Intel Core i5第10世代・Ryzen 5 3000番台 以上 |
| メモリ | 16GB |
| グラボ | 無くてもOK(あれば快適) |
| ストレージ | 500GB以上のSSDを推奨 |
上記のようなスペックであれば、快適にWebデザイナーとしての業務に使用できます。
「Adobe Photoshop」などを使用する都合上、このくらいはスペックがないと動作にもたつきが出てしまいます。
グラフィックボードの有無でどのような作業に制限がかかるのかは、Adobe公式から回答があります。

特にGPUなしでは動作しない機能を使用する場合は、グラフィックボードを搭載したパソコンを選びましょう。
ストレージは画像や動画を扱う機会が多いので、最低でも500GB以上の高速読み込みが可能なSSDがおすすめです。
Webデザイナー向けPCの選び方
Webデザイナーとしての業務に使用する場合は、どのようなパソコンが良いのかを、各項目ごとに解説します。
どのくらいのスペックがあれば良いのか、ノート・デスクトップどちらがいいのか迷っている方は参考にしてください。
OSで選ぶ

OSには大きく分けて2種類あり、「Windows」と「Mac」が代表的なOSです。
Webデザインで使用する場合は、どちらを選ぶのが良いかの参考にそれぞれの特徴を解説します。
最近では「Chrome OS」なんてものもありますが、ビジネスで使用するにはまだ定着していないので割愛します。
Windows
世界中で一番のシェアを誇るMicrosoftが提供するOSです。
とりあえずWindowsを選んでおけば、あらゆる業務で困ることはなく、操作も馴染みやすいでしょう。
しかし、Macと比べるとクリエイター向けのアプリやフォントの種類が圧倒的に少ないため、自分のやりやすいように環境を構築するのに時間がかかります。
一度環境が整ってしまえば問題ありませんが、序盤のとっつきやすさでいうとMacの方が優しめです。
Mac
Appleが提供するOSで、モバイル端末用のiOSを使用したアプリの開発には必須です。
Windowsとの互換性が悪く、特にMicrosoft Office関連のデータを変換しなければすんなりと開けないことがあり、手間がかかります。
しかしApple製のパソコンはデザイン性に優れており、プリインストールされているアプリもクリエイター向けのもの(音楽制作や画像・動画編集ソフトなど)が揃っています。
そのため、Apple製のパソコンを買ってしまえば、わざわざいろんなアプリをインストールしたり設定せずとも、クリエイティブな作業をすぐ開始できるのは嬉しいポイントです。
CPU・メモリ・ストレージなどの性能で選ぶ
ここでは、各パーツをどういった基準で選べば良いのかを解説します。
様々なモデルが多い中で搭載されているパーツが、どのくらいの事が可能なのか気になっている方も参考にしてください。
CPU

| CPUメーカー | Webデザイン向け | グラフィックデザイナー向け |
|---|---|---|
| intel | Core i5 第10世代 | Core i5 第12世代 |
| AMD | Ryzen 5 3000シリーズ | Ryzen 5 5000シリーズ |
Webデザイン向け~グラフィックデザイナー向けCPUで、最低限このくらいは欲しいおおよそのスペックを表にするとこうなります。
CPUはいちばん大事な部分なので、性能が良いに越したことはありませんがグラフィックボードの次に高価なパーツで、値段が大きく左右されます。
自身の予算と合わせて上記の表にあるスペックを参考に、デザイナー用のPCを選びましょう。
本格的にクリエイティブな作業を行う予定の方は、できるだけランクが上のCPUを選ぶ必要があります。
メモリ

メモリはOSの動作とブラウザ起動するだけでメモリを3~4GB使用することが多いため。「Adobe」シリーズのツールなどを使用する都合上、最低でも8GB必要です。
あくまで最低でも8GB必要なので、理想は16GBあると安心できます。
ポスター並みの大解像度でイラストを描いたり、3Dモデル制作をするなどの高負荷な作業をする場合は、メモリを32GB以上積むのが理想的です。
ストレージ

ストレージは「SSD 500GB」か、「SSD 250GB+HDD 500GB」以上のものを購入することをおすすめします。
SSDが250GBだけしか無いモデルのPCは、Webデザインに必要なツールなどをインストールすると、ほとんどストレージが埋まってしまうので増設することをおすすめします。
ショップで購入する時にオプションでストレージは増設できるので検討してみてください。
また、USB外付けタイプのSSD/HDDもあるので、後々手軽にストレージを追加したい方はこちらで対応するのも手です。
ノートパソコン・デスクトップパソコンから選ぶ
Webデザイナー用のPCとして、デスクトップ・ノートパソコンどちらが良いのかを解説します。
自身の環境にあったPC選びのために参考にしてください。
ノートパソコン
ノートパソコンの一番のメリットは「コンパクト」な点です。
持ち運びしやすいため、外出先での使用も可能で、使用しないときは収納できるのでPCを利用するスペースに困らないのがメリットです。
また、Webカメラで会議をする必要がある人のために、カメラが内蔵されているモデルが多いので、いちいちカメラを購入する必要がありません。
デスクトップPCに比べて拡張性はありませんが、最初から自分が望むスペックのPCを購入すれば拡張する必要もないので、あまり大きなデメリットにはなりません。
デスクトップパソコン
デスクトップパソコンの一番大きなメリットは「スペックの自由度」です。
ノートパソコンに比べて、デスクトップパソコンは拡張性とカスタマイズ性に優れているので、状況に応じたパーツの追加や、パーツを吟味して価格を抑えやすくなっています。
設置スペースは固定されて、持ち運ぶことも出来ませんが、そもそも作業スペースとしてデスクトップパソコンを設置するのであれば問題ありません。
外出先ではサブのノートパソコン、家ではメインのデスクトップパソコンを使用するといった使い分けが理想の環境と言えます。
Webデザイナー向けPCに関するよくある質問
- Webデザインを1から勉強するためにノートパソコンを買いたいのですが、10万円以下で買えますか?
-
10万円以下ですと、正直厳しいです。
Webデザインを快適に行えるというラインは、最低でも12万円くらいからのエントリークラスのゲーミングPCレベルのスペックが必要です。
また、本格的にWebデザイナーとして活動することになった際は、メモリ32GB以上を搭載したミドルスペック以上のゲーミングPCが必要になってくるので、結局買い直すことになります。
そのため、本気でWebデザイナーを目指すのであれば10万円以下の安いパソコンはおすすめできないといえます。
- デュアルモニターにしたほうがいい?
-
デスクトップが単純に広がることと、打ち込んだコードがちゃんと表示されているか、デザインの見比べなどが行えるのでおすすめです。
注意点として、Web用の標準色域であるsRGBという色域をカバーしているモニターを使用することです。
クリエイター用として販売されているモデルは問題ありませんが、安いモニターだと色域が狭い場合があります。
\Amazonプライムデー開催中!/Amazonで見る ポチップ
ポチップ
- 結局MacとWindowsどっちがいいの?
-
簡単に始められるのはMacで、汎用性が高いのがWindowsです。
Macはクリエイター向けのアプリや設定があらかじめあるので、Windowsに比べて色々インストールしたり設定しなくてもすぐ作業が開始できるので、そういった意味ではMacは初心者向けです。
Windowsはクリエイター用のアプリや設定を準備しないといけませんが、Officeソフトを始め様々なアプリがあります。
シェア率No.1ということも相まって、クリエイター特化だけでなくビジネス用・ゲーム用としてもパソコンを動作することが可能なので、一台のパソコンで趣味もカバーするのであればWindowsがおすすめです。
- PhotoshopとIllustratorを習得できる期間ってどのくらいですか?
-
人によるとしか言えませんが、最低限のPC知識(データの保存、変換、編集など)があるという前提で言えば頑張って各ソフトあたり約1ヶ月が平均的な期間です。
あくまで目安で、人によるので頑張り次第では早まることもありますし長引くこともあります。
- HTMLを覚えられる期間ってどのくらいですか?
-
HTML編集ツールの「Adobe Dreamweaver」を習得することになりますが、これを仕事で問題なく使えるレベルになるには、個人差を含めても約3年はかかります。
数ヶ月レベルではツールの機能の把握くらいは可能ですが、プロとして素早く的確にHTMLを扱えるようになるには、やはり長い間の実務経験が必要ということです。
WebデザイナーにおすすめのPCまとめ
| 厳選おすすめ3モデル | CPU | GPU | メモリ | ストレージ |
|---|---|---|---|---|
mouse K5 | インテル Core i7-10750 | NVIDIA GeForce MX350 | 16GB | 512GB NVMe M.2 SSD |
DAIV FX-A5G1B | Ryzen 5 7600 | NVIDIA GeForce GTX 1650 | 16GB | 512GB NVMe M.2 SSD |
DAIV FX-I7G60
 | Ryzen 5 7600X | NVIDIA GeForce RTX 3060 | 32GB | 1TB NVMe Gen4x4 |
Webデザイナーを全く知らない方にとっては、名前のイメージ的にWebデザイン用のパソコンは低スペックでも動きそうと勘違いする方もいるかもしれませんが、実は結構スペックが必要です。
今回の記事では、必要スペックも詳細に紹介しているので、自身の予算に合わせてWebデザイナーをこれから始める人も、買い替えたい人も参考にしてください。
他にもさまざまな用途を持ったおすすめのクリエイターパソコンが存在します。興味のある方は以下の記事を参考にしてください。





